今天的2017腾讯全球合作伙伴大会上刚提到,微信将加强公众号与小程序,小程序与小程序的连接,也将提供广告组件,让商家获得更多的流量和收益。这不,晚上新功能就来了。


一、小程序可通过公众号文章底部广告位推广

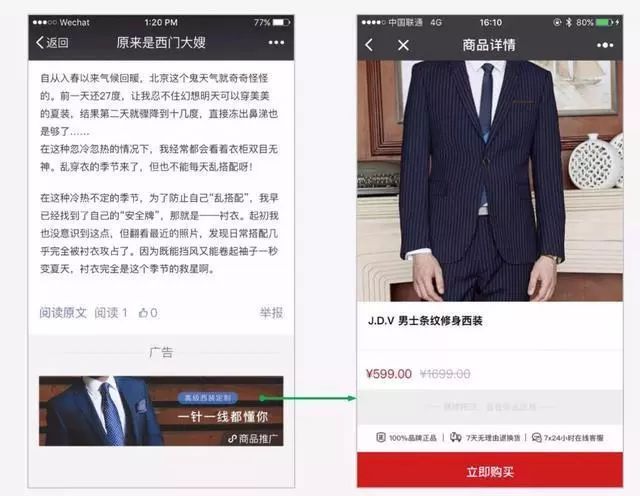
以后,公众号文章不仅可以看到公众号的广告,还能看到小程序广告。这个广告以图文、图片或优雅大图形式展现,点击可以跳转到小程序指定页面。小程序运营者们准备好砸钱了吗!

其实,公众号文章底部的小程序广告位在微信内测的时候就已经被大家发现了
二、【小程序开发助手】小程序发布
之前,程序员想要预览小程序的话,需要在开发者工具或者管理后台扫码。而现在,绑定了小程序管理员身份就可以直接在【小程序开发助手】内预览小程序了。

再结合早前微信上线的【小程序数据助手】,小程序开发运营者们可以更加方便快捷地掌握小程序运营及功能情况,溜得飞起哦~

三、开发者工具内腾讯云服务支持PHP语言
终于等到你,还好我没放弃~开发者工具内腾讯云服务新增支持PHP语言啦!开发者们可以使用开发者工具新建或者更换成PHP语言环境继续开发啦!
如何上传和部署?PHP?代码?
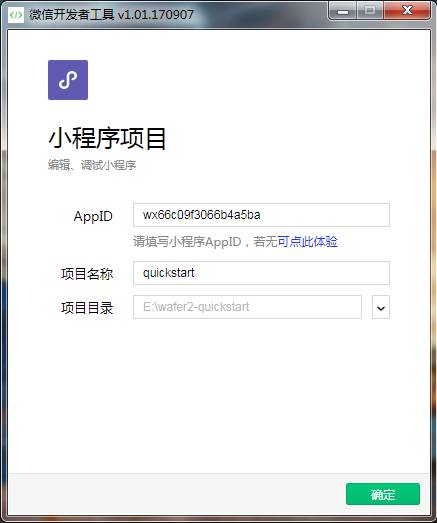
1.打开微信开发者工具,点击【小程序项目】按钮。
2.输入小程序?AppID,项目目录选择上一步下载下来的代码目录,点击确定创建小程序项目。
3.再次点击【确定】进入开发者工具。
注意:目录请选择?quickstart?根目录。包含有?project.config.json,请不要只选择?client?目录!


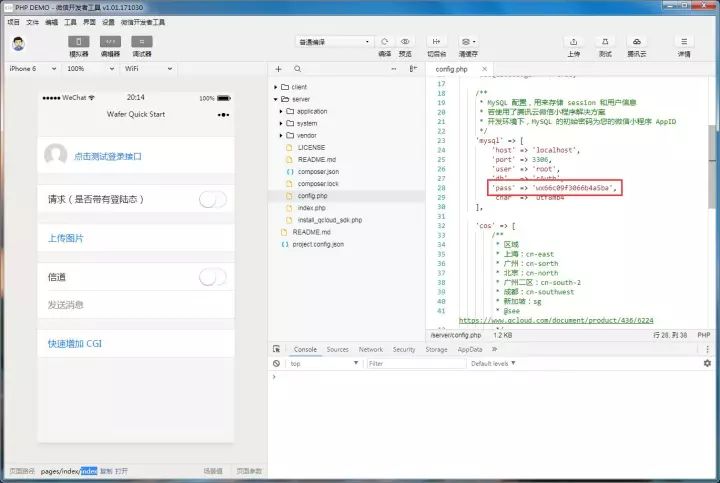
4.打开?Demo?代码中?server?目录下的?config.php?文件,将其中的?mysql?配置项的密码?pass?改成你的微信小程序?AppID,并保存。

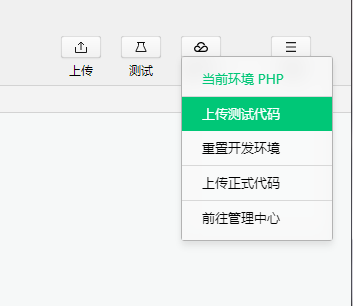
5.点击界面右上角的【腾讯云】图标,在下拉的菜单栏中选择【上传测试代码】。

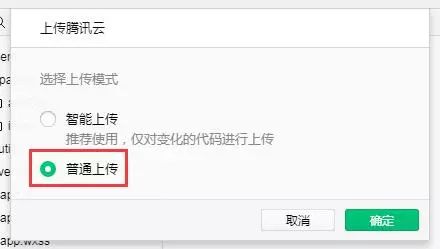
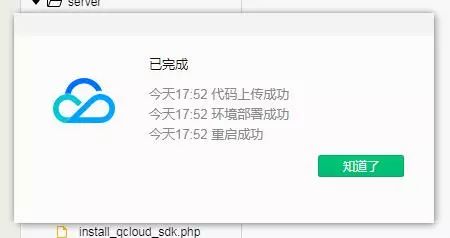
6.选择【模块上传】并勾选全部选项,然后勾选【部署后自动安装依赖】,点击【确定】开始上传代码。


7.上传代码完成之后,点击右上角的【详情】按钮,接着选择【腾讯云状态】即可看到腾讯云自动分配给你的开发环境域名:

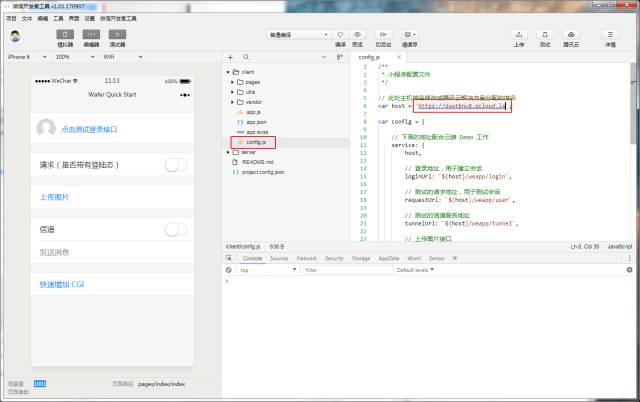
8.完整复制(包括?https://)开发环境?request?域名,然后在编辑器中打开?client/config.js?文件,将复制的域名填入?host?中并保存,保存之后编辑器会自动编译小程序,左边的模拟器窗口即可实时显示出客户端的?Demo:

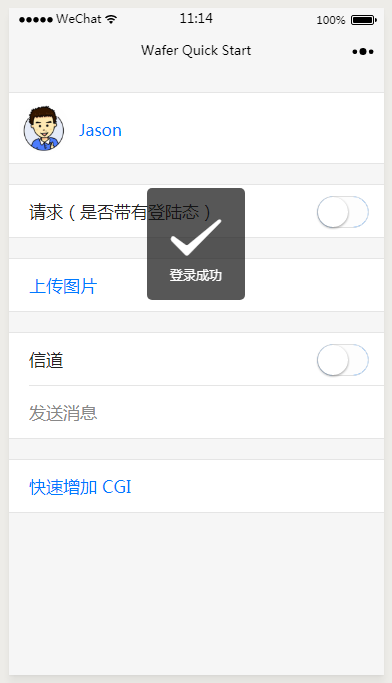
9.在模拟器中点击【登录】,看到显示“登录成功”,即为开通完成,可以开始你的其他开发了。